Highlight Text Online
Text Highlighter Online Free
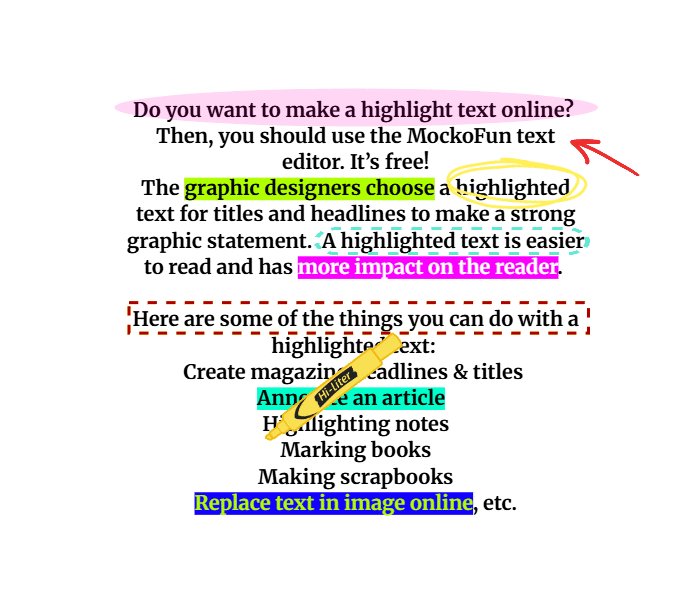
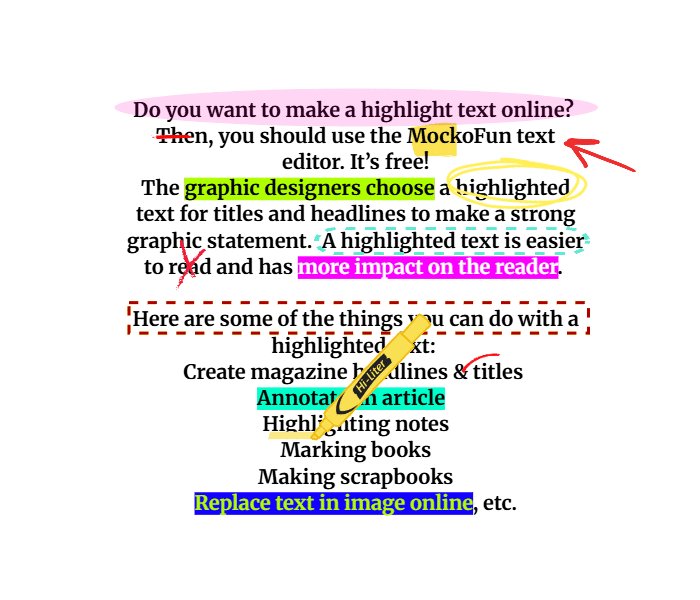
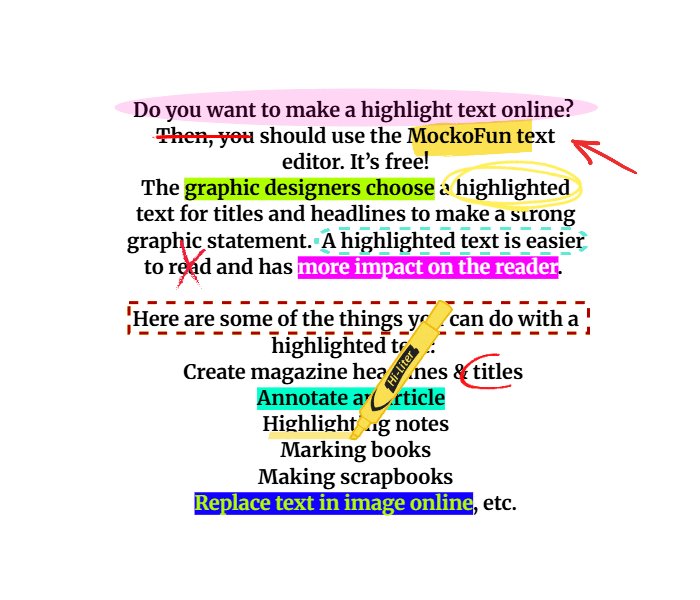
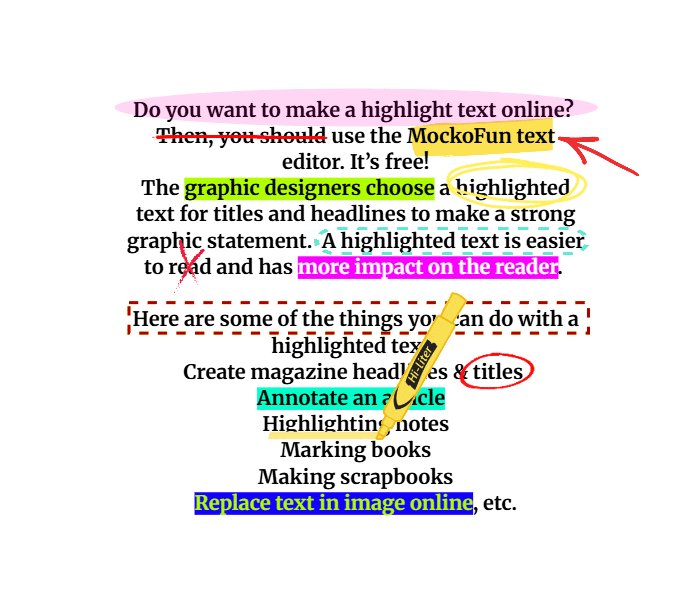
Do you want to make a highlight text online? Then, you should use the MockoFun text editor. It’s free!
The graphic designers choose a highlighted text for titles and headlines to make a strong graphic statement. A highlighted text is easier to read and has more impact on the reader.


If you need a highlight GIF or a highlight animation, you can do it using the MockoFun highlight text generator. We have some pretty cool animated effects. Probably the best word highlighter tool available online free.
Here are some of the things you can do with a highlighted text:
- Create magazine headlines & titles
- Annotate an article
- Highlighting notes
- Marking books
- Making scrapbooks
- Replace text in image online, etc.
With MockoFun you can highlight font types and add text with background color super easy.

Text Highlighter Online
1. Text Highlighting: Text with Background Color
So, how to highlight text in just a few steps? First, open the MockoFun text editor and create a new document. You can choose one of the document presets or you can choose a custom size.
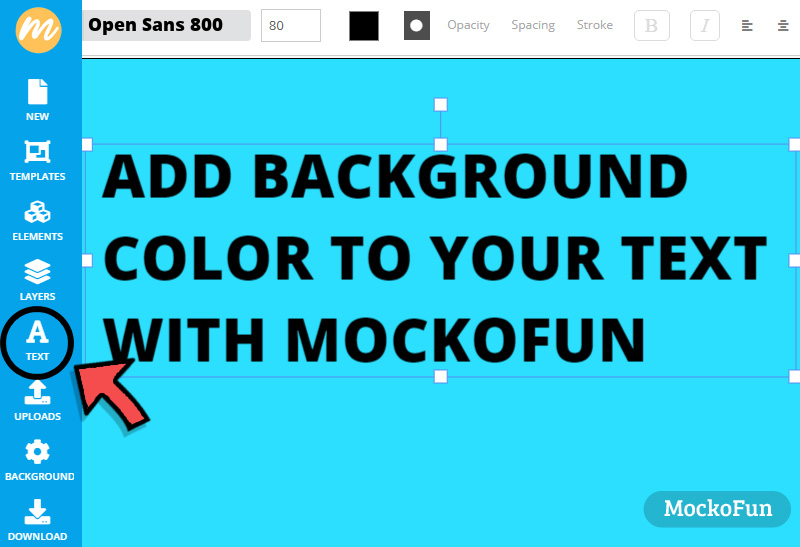
On the left menu, click on the Text tab to open the text editor and add a simple text line. Choose a font that you like, set the size and the color of the text.

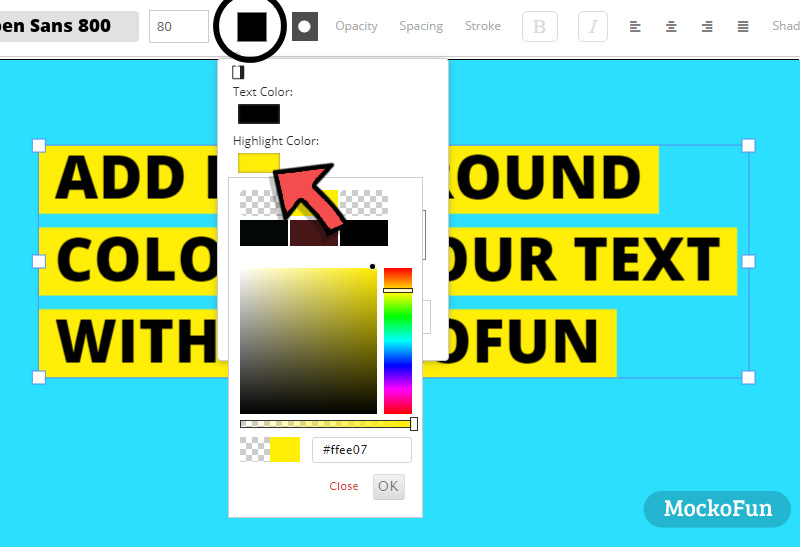
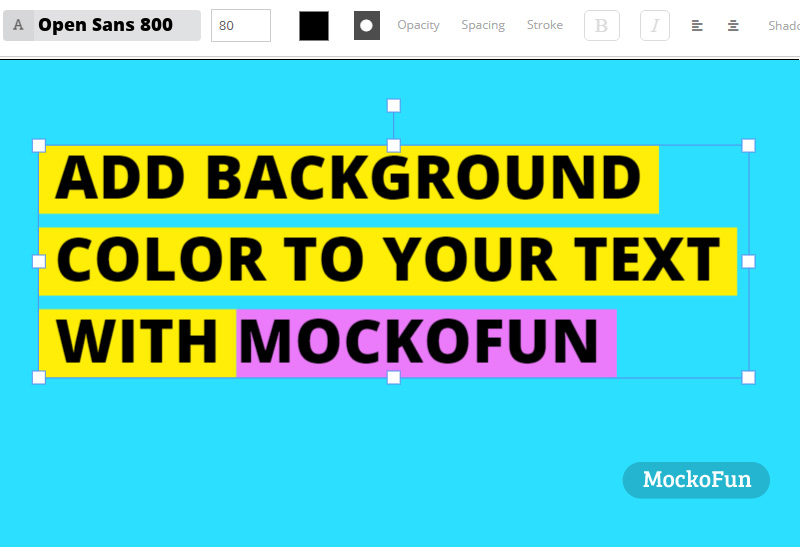
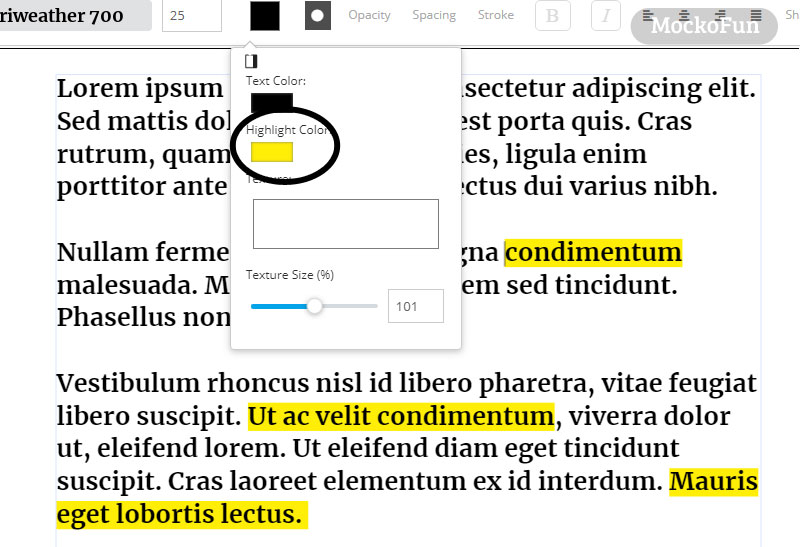
To add the background color for the text, click on the Color button from the top menu.
By default the Highlight Color is set to transparent. To create the highlighted text, simply choose a color.

It’s easy to make a font with background color. The highlighted font will look like in the image below. Download the text image and text PNG or text JPG. To make a text png transparent, go to Background and set the color transparent.
MockoFun is a long text to image converter. Copy paste the text in MockoFun. Add text styles like text highlight, text outline, text shadow, etc. Then, download text to image.

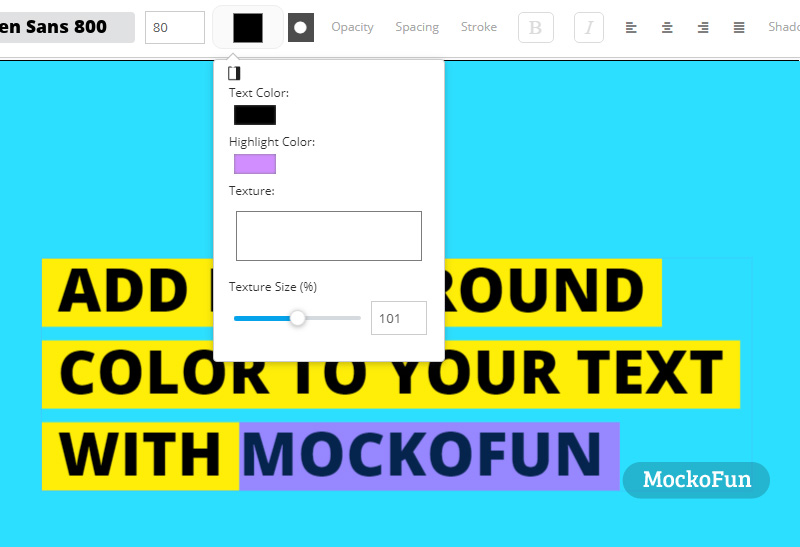
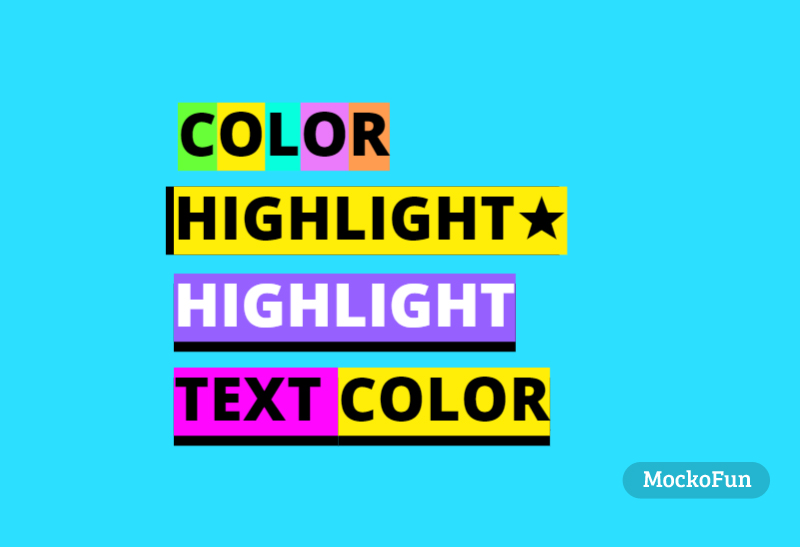
You can highlight the text with different colors. Double click on the text and select the group of letters that you want to highlight with a different color.
Than go to Highlight Color option and choose another color. Click on the OK button to add the highlight color on the selected text.


Highlight Text [Creative Ideas]
If you want to get creative, here are some ideas that you can use to make highlighted text.
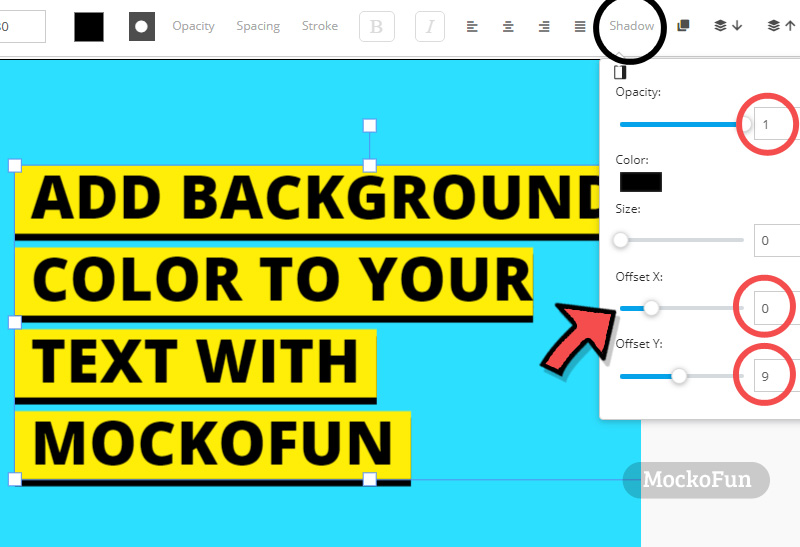
- Use the Shadow option from the top menu.
- Set the Opacity to 100% and choose a color.
- To make an underline border, set the Offset X to 0 and the Offset Y to 9.
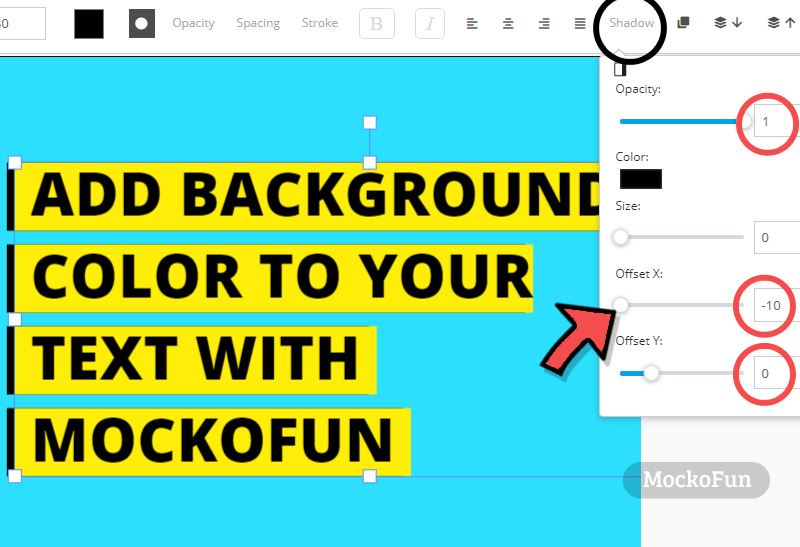
- To create a top border, set the Offset X to 0 and the Offset Y to -9. A text overline is a typographical feature of a horizontal line drawn immediately above the text.
- Set the Offset X to -9 and the Offset Y to 0, to insert a vertical line at the beginning of each text line.


You can make all kinds of creative highlight text effects. MockoFun is such a great text with background generator.

2. Highlighted Words: Annotating a Text
You have so many options to create highlighted letters using the MockoFun highlighter font generator.
So, the font style Highlight option is not the only text effect that you can use. Here is another cool method to annotate online free:
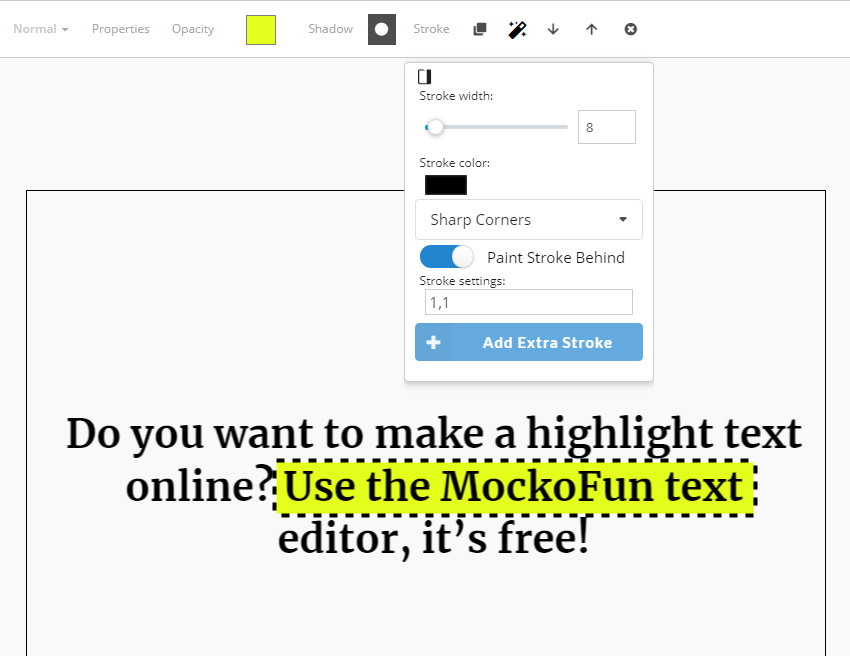
- Go to Elements > Shapes > Geometric
- Pick a simple rectangle shape
- Choose the color that you like. The typical text highlight color is fluorescent yellow but other colors like green, blue, purple, orange and red are used. The highlight colour code depends on your text color.
- Place the rectangle shape behind the text. (TIP: If you put it in front of the text using the blend mode Multiply.)
- Add a Stroke text style. If you input 1,1 at the Stroke settings you get a dashed outline like in the screenshot.

Make highlighted fonts quick and easy using any font you like from a list of 800 free online fonts.
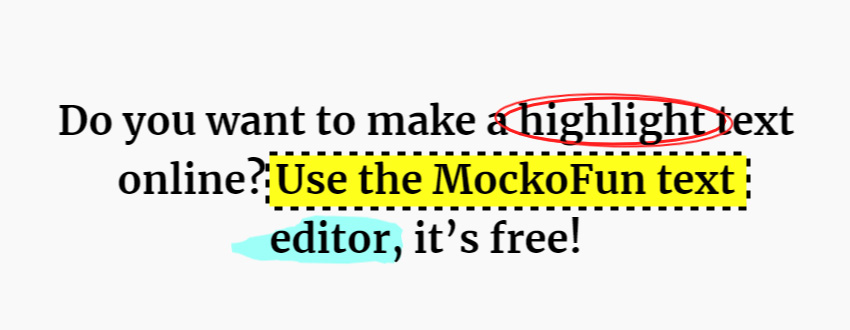
To create a Strikethrough Text or a Cross Out Text use a simple line shape instead of a rectangle shape. Choose a color for the highlight line.
For the sketch highlight, use a circle shape with transparent color and a 2px Stroke with color red. Duplicate the circle outline and distort it a little to make the highlighter effect from the preview.

Highlight and Annotate Text Online with The MockoFun
Use the MockoFun Doodler tool to make annotations.
Annotate text online by following these simple steps:
- Switching to Doodler mode (click on the logo on the top left).
- Select the brush color
- Set the size of the brush and the smoothing
- Start creating you annotated drawings
How to highlight notes?
Underline text, strikethrough text, cross out text and draw over to make text highlights using our digital brush marker. You can even add handwritten annotations.
How to Annotate an Article
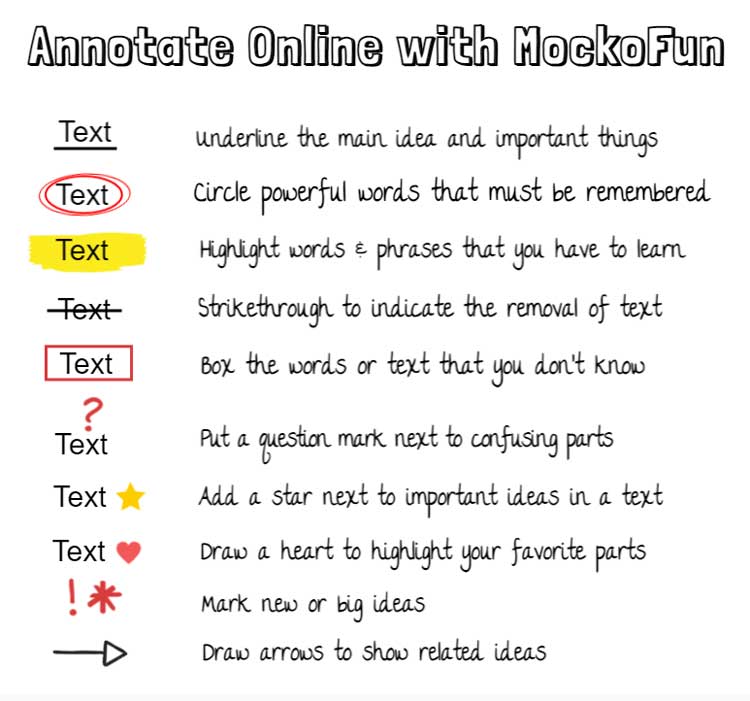
Text annotation is quite essential for a good learning process. It helps you understand better of a certain work. Here are some text annotation examples that can be made in MockoFun.
Color-coding notes are used to memorize and remember the information that you need to learn. The bright colors of color-coded notes help you review important information and this technique is quite stimulating especially for visual learners.

So, how to annotate a text?
Image annotation is made in a similar way by adding notes, highlighting text, adding comments and footnotes, etc. To annotate an article, you simply highlight a part of the text in yellow and add a comment to explain it.
So, you can highlight text online using MockoFun. To do this, copy and paste your text in the text editor and use the Highlight option.

How to highlight a paragraph in MockoFun? Highlight paragraph by using different symbols, colors and styles.
How to annotate an article middle school? Use the techniques presented above and use colors to make the learning process more captivating. As you can see the pop up text is easier to spot. There are so many highlight effects that you can use for best results. The most well known highlighting effect is the yellow highlight.
To highlight notes online upload a photo of your notes or, copy paste the text from a Word document, PDF or any other text file.
3. Highlighted Letters
The highlighted text generator allows you to make highlighted letters. You can mark text in so many creative ways. All these ideas are useful if you want to mark font.
The fonts with highlighter are more visible and easy to read. So, use one of these methods to emphasize text. Beside the Highlight option, you can use Shadow, Stroke or geometric elements like lines, circles, rectangles to highlight text.
With MockoFun you can also use the stroke text option to highlight certain words and make them pop.
4. Free Online Highlighter: Edit Text in Image Online
With MockoFun you can convert text to image online.
The problem is that the text within an image can not be edited. To change text in an image I usually add a highlight text. It’s a quick & easy solution!
So, add a highlighted text to hide the existing text and to replace it with a new one. It works great for meme images for example. MockoFun is a cool image highlighter online.
Highlight Text in Image Online Free

To highlight text in image use text boxes or even speech bubbles to hide the old text. Then, simply add the new text.

Highlight text in image online
MockoFun Alternatives
Highlight usually means visually emphasizing with color (e.g., yellow). Marking text can be broader: underlining, circling, bolding, or tagging text.
To highlight text in photo you can use other graphic design tools. Here are some alternatives:
- Highlight text in Photoshop (free with the Photoshop online version)
- Highlight text in InDesign
- Highlight text in Gimp
- Highlight text in Figma
- Highlight text in Canva (free online)
- Highlight text in Word (highlight text in PDF)
- Highlight text in Google Docs (free online)
- Highlight text in PowerPoint
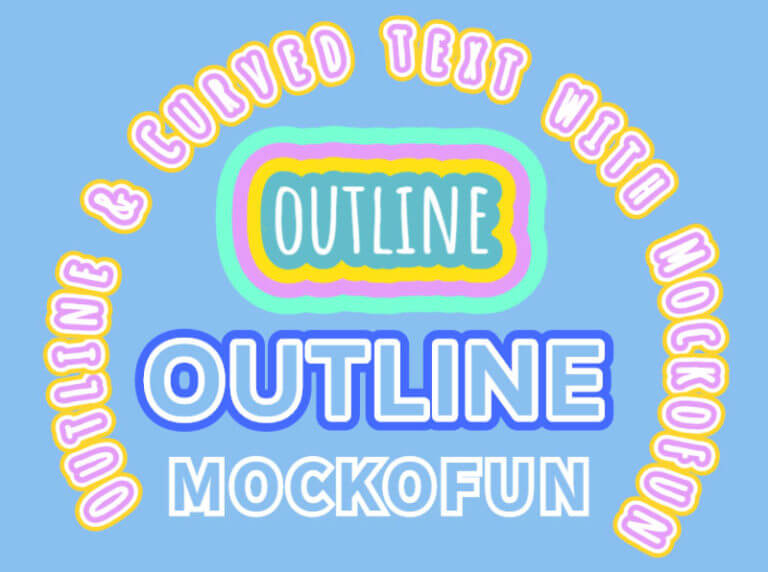
Curved Text with Background Color
With MockoFun text editor you can also add curved text.
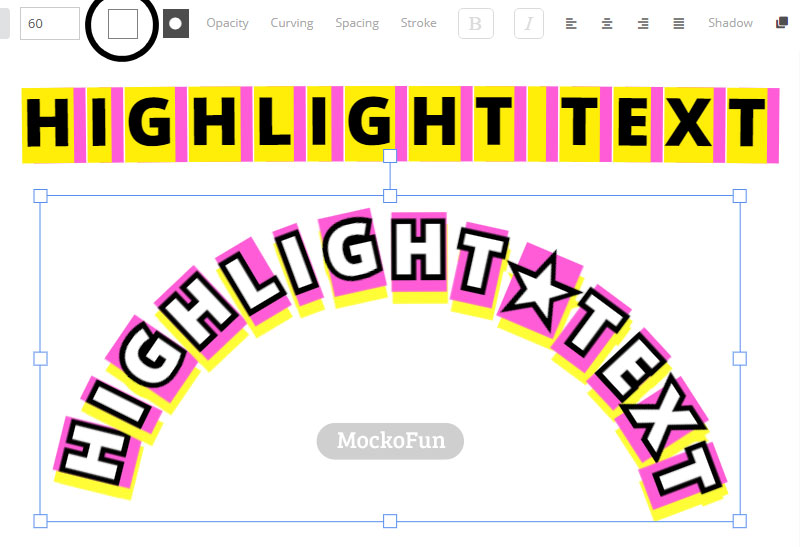
The curved text can also be highlighted. But, the background color will be added to individual letters/characters. So, you can get really cool text effects.
In the first example I used these settings:
- huge Curving of around 30000 to make a horizontal text
- Letter Spacing 13
- Shadow (Opacity 1, Offset X 12 and Offset Y 0)

For the second example I used these settings:
- Curving 300
- Letter Spacing 20
- Shadow (Opacity 1, Offset X 1 and Offset Y 12)
- Stroke (Width 10, Sharp Corners, Paint Stroke Behind)
Highlight Font Style
With MockoFun online text editor you can turn any font into a highlight font. You can play with all these cool highlight text effects to create really awesome typography, text logos and so on.
MockoFun also has a real highlight font called Zilla Slab Highlight that you can use as is or you can add stroke outline, text shadow, etc. The highlight font generator has so many cool design features.
Create any highlight text design that you want. Download the result as text PNG.

Highlight Logo
Try the highlight text online and create really cool text effects. You can make a highlight logo just like this with Filters.
To create this highlight logo, add a text. The font that I used is called Sail font, but you can use any font you like. Then, add a black rectangle on the back. Select the text and the rectangle and Group them.
Next, press Shift+Control+E to merge the two layers. Now you have a rasterized text. Go to the top menu and click on Filters. From the list I used Anaglyph 3D and Color Fringe for making this effect.


Transparent Text [Cutout Text Effect]
You can make a transparent text like this one pretty easy.
- Add text with font and size that you want.
- Go to Elements > Shapes and search for a rectangle. Make a rectangle shape with color white.
- Click on the Add Mask button
 from the top menu and choose the text as mask for the rectangle.
from the top menu and choose the text as mask for the rectangle. - Go to Layers and click on the Invert Mask button.
- Set the Opacity of the rectangle layer to 70% to make text transparent. This effect is also called cut out text effect.

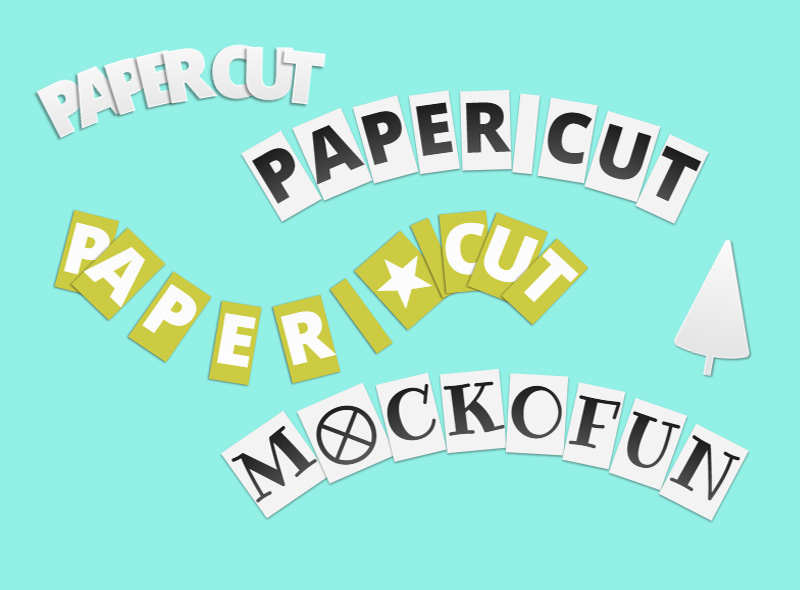
Paper Font
With MockoFun you can make really amazing text effects. For example, if you combine curved text and highlighted text you get this paper font. Choose any font type you like and combine them with text symbols.
This paper cut text effect can be done this easily only with MockoFun. With Photoshop it’s almost impossible to create paper font or overlapping font.

Highlighting text is a cool feature that Photoshop for example doesn’t have. So, if you are not using MockoFun, you can try this free Photoshop action to highlight text in Photoshop.
If you want to highlight words on web pages, the best way is to use these Google Chrome extensions:
- Word highlight (Search and highlight multiple words on web pages)
- Highlight this (Automatically finds and highlights words and phrases on the web page according to your list)
To use the font styles, simply go to Text > Text Styles.
What is great about our online text styles is that you can choose from 800 free online fonts. And, you also have the option to insert text symbols ❤️️😎 💯 into your text.
Create unique text design with our online text effects and text styles. MockoFun is one of the few graphic design tools that offer so many features for making text effects.
Download the text effects in different file formats. The PNG text is the most popular and can be used for all kinds of projects.
In Conclusion
MockoFun is a great highlight text generator online.
Now you know how to emphasize text using these cool techniques. With MockoFun you can do all these highlight text effects online. And most of all our text highlighter tool online is free and easy to use!
YOU KNOW IS FUN. IT’S MOCKOFUN.
75% of marketers use visual assets
Unleash your creativity and make awesome designs. You don’t need to be a graphic designer to create something amazing!
Related Tutorials
Learn MockoFun from these quick tutorials for beginners. It’s quite easy!

Create a Stroke Text Online
It's easy to create a stroke text online using MockoFun. Make your own outline fonts in just a few seconds.

Online Text Effects
Create online text effects using MockoFun text editor. We have lots of letters images to choose from.

How To Create a Curved Text
Create curved text and circle text using MockoFun text editor. This curved text effects is available online.



